Custom Skins
 Zazzle just announced the introduction of custom skins for “nearly 300 of the world’s most popular electronic devices made today (and more than a few classic ones as well).”
Zazzle just announced the introduction of custom skins for “nearly 300 of the world’s most popular electronic devices made today (and more than a few classic ones as well).”
We – designers and customers – have been waiting for these!
There are custom skins for the brand new iPad and Kindle Fire, as well as all of the popular skins for iPhone and Android devices. And laptops, headphones, MP3 players, XBoxes and more! As of today, there are 270 electronics devices covered by available skins with more being added so check back if yours isn’t available right now.
What are these skins like?
Zazzle describes them as “super-durable, ultrathin, re-peelable adhesive sheets” made with high quality patent-pending Avery adhesive vinyl. They are high gloss and easy on/off with no sticky residue.
Want to create your own?
If you have a design of your own to upload, here’s the link to the Create Your Own Skins page. Once there, you will use the drop-down menus to
- Choose a device
- Choose a brand
- Choose a model
- Create!
Design Tips
You can use JPG, PNG, GIF, PDF or TIFF files when uploading your design for a custom skin. There aren’t any downloadable guidefiles yet, but it’s not hard to figure out the design tools. Be sure your image is at least 200 ppi and preferably equal to or larger than the skin size needed (unless, of course, you are going to be placing the design in a corner, or something!). I like to use sRGB colorspace. Don’t forget, a color-calibrated monitor will help ensure that what-you-see-on-your-screen-is-what-you-get.
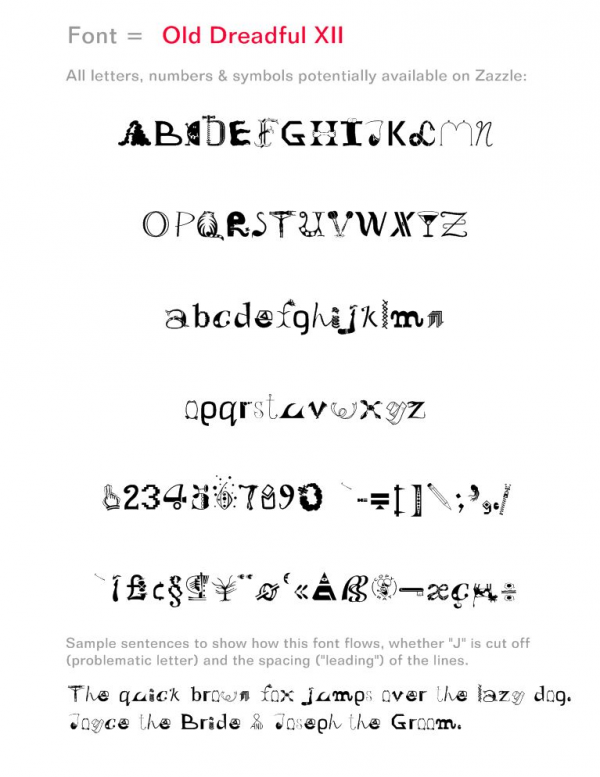
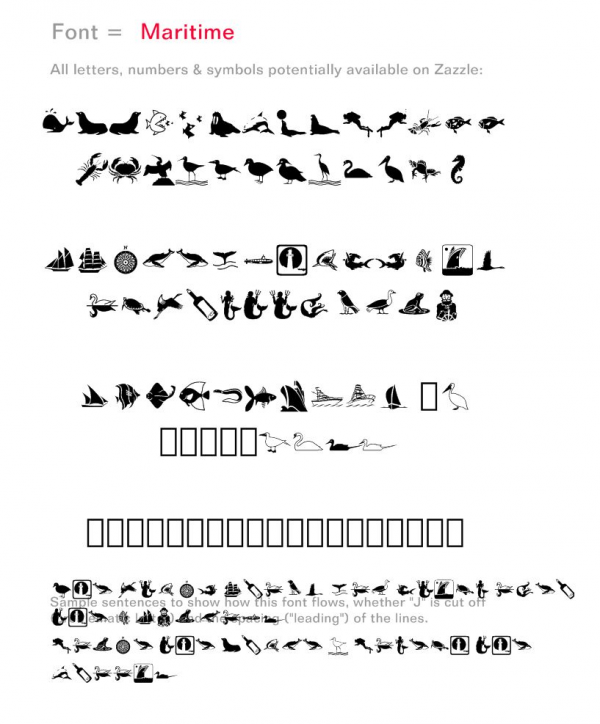
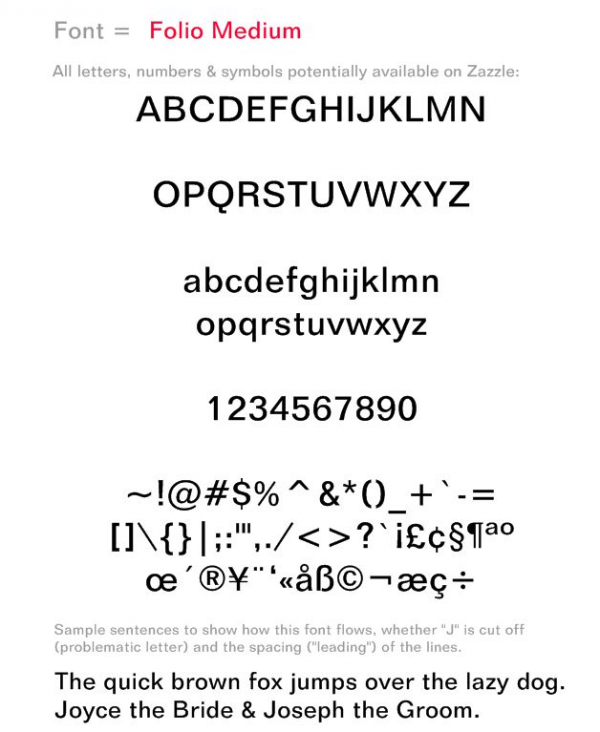
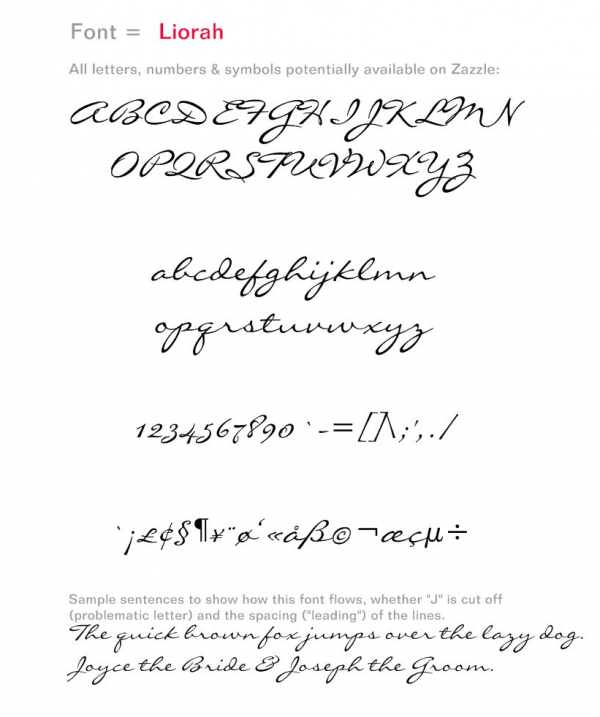
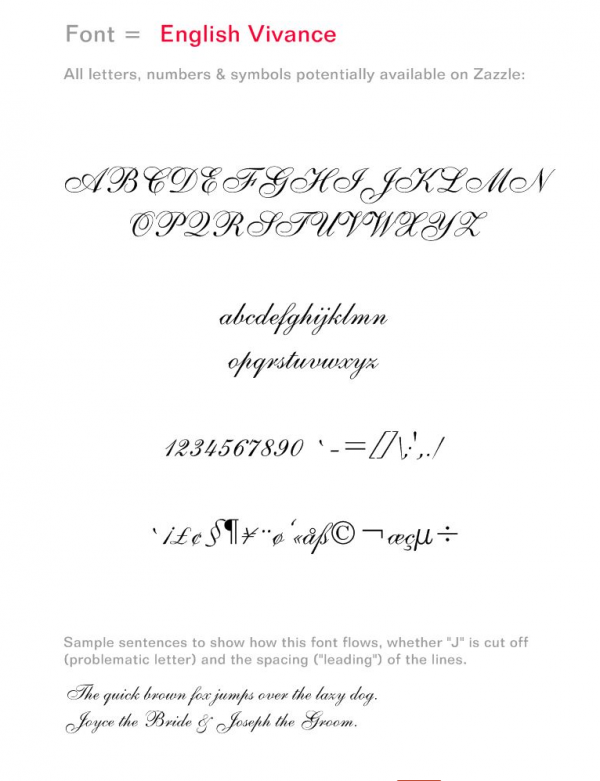
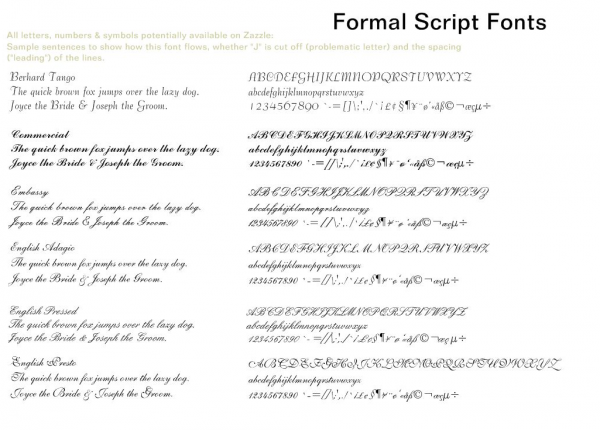
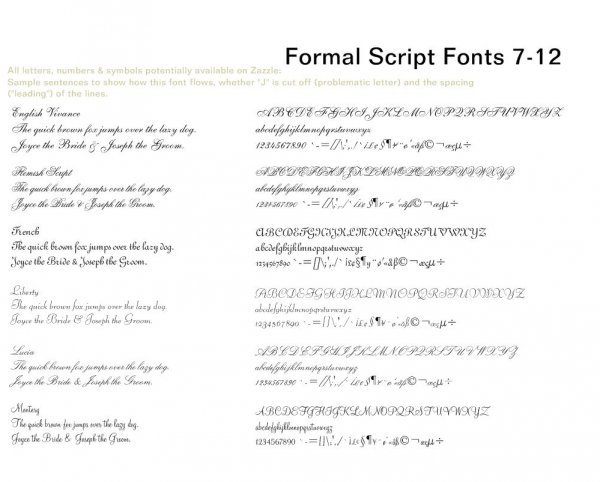
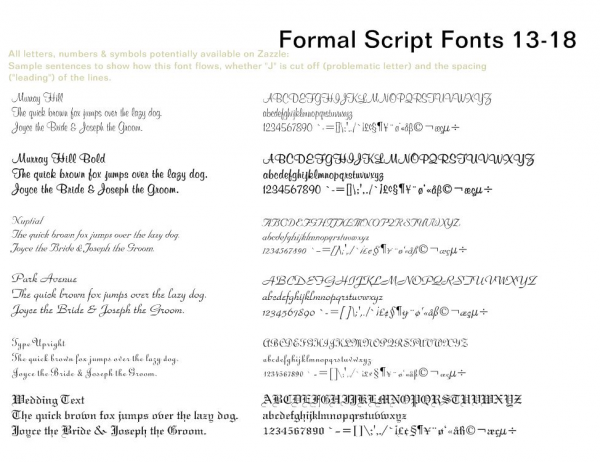
In addition to adding your own photo or image, you can use any of the hundreds of Zazzle fonts to add your own words to a design. Some text ideas include:
- Your name – or the giftee’s name
- Business name
- Contact info in case device is misplaced
- Proud Dad
- #1 Mom
- Congratulations!
- A favorite quote
- A tagline or slogan
- Don’t even think of touching this! (my favorite)
More Design Tips Just for Skins
This is Zazzle’s first product with multiple design areas that will be printed on multiple sheets, so it can be a little bit complicated. Some products will have front and back, others won’t. The design tools will help switch you between sheets as you add images to the top, front, left, back, etc.
Look for the drop down box located in the customize section to see what all your options are. If you need some help, check out this Zazzle Skins Design Tool Tips & Tricks.
Don’t do this!
Zazzle will not print images that potentially violate intellectual property rights (see here). This means you can’t make skins with your own Disney or Twilight or Justin Beiber images. Or images you grabbed from Google. Or anything that might infringe. You would be surprised how sensitive some people and places are about having their picture used!
Make sure you use images for which you own the copyright or have permission (your mom will let you use her pictures most likely!) and you have the right to publish the content. Otherwise, you will do all the creating and your order will be cancelled. Not fun. You’ve been warned! 🙂
Delivery
Zazzle is PDQ (pretty darn quick) with most orders and says the skins should be on their way to you within 3-5 business days of your order. Don’t forget to check out the Zazzle Black program for free shipping in the USA.
Guarantee
If you don’t like it – whether you screwed up the design or Zazzle did or you designed the perfect skin for your girlfriend’s laptop and then she dumped you – Zazzle will take it back for replacement or refund within 30 days. Official policy here: Everything you want to know about Zazzle returns.
Check out Available Designs
There are already thousands of designs available in the Zazzle marketplace, so you have lots to choose from already and more every minute! Click any of the categories below to see beautiful / artsy / weird / sarcastic / fun / sweet designs on the shelves!
- Phone skins
- eReaders & Tablets Skins
- Computer Skins
- MP3 Player Skins
- Game Systems Skins (Game Consoles, Game Controllers, Nintendo & Sony Handheld Games)
- Headphones & Speakers skins
- Hard Drive Skins
- Video Camera, Flip Camera Skins
Want Custom Design Work?
Didn’t find what you were looking for?
Want something really custom for yourself or your business?
If you want custom skins and would like to have it done for you, I can help you out – your design or one from one of my stores placed on which product(s) you like.
Contact me for information and costs. If it’s one of my existing designs, the price is likely free!


























 Colorzilla is a great little tool that sits up at the top of your browser window and lets you take color readings from any point in the browser window.
Colorzilla is a great little tool that sits up at the top of your browser window and lets you take color readings from any point in the browser window.




