Have you tried a Zazzle Storebuilder WordPress plugin on your WP site?
No? Or Not lately–should I update?
A Zazzle WordPress plugin easily incorporates the Zazzle Store Builder (ZSB). Zazzle.com describes the ZSB:
If you’ve added Paul Robinson’s excellent ZStore Helper WordPress Plugin to create a Zazzle.com store on your own WordPress site, you already know how handy it is. You set up the plugin and then use simple shortcodes to display products in various grid formats. You can show your own products, or those of anyone else on Zazzle, including famous brands like these:
You can add one store page or one hundred. You can show or not show descriptions, designers and prices. (See *note* below if you have no clue what I’m talking about!)
I’ve been using this plugin for a couple of years. It’s pretty easy to use and your referral code is automatically added to every product once you add it in one place. Paul generously offers ZStore Helper free of charge. There are other Zazzle plugins I’ve checked out: one of them does a revenue share of every other referral, which is quite high IMO. Another one hasn’t been updated since 2008. That’s too old!
Utilizing the ZStore Helper Plugin
To use the ZStore Helper, you must download the ZSB from Zazzle and the plugin from ReturnTrue. Then you upload (or FTP) them to the WP content folder and move a few files around to make it work. You have to go to the site for the shortcodes also. Not hard–and Paul has EXCELLENT instructions–but a little bit painstaking for some. I also revised the code when I installed it so that all links would open in new windows.
Well, you can simplify that greatly with a premium version of the plugin created by Bill at Skin Ur Site!
Introducing the Premium ZStore Helper Plugin
Paul updated the basic plugin yesterday and Bill correspondingly updated the premium version. According to Paul,
Due to a major update to the Zazzle feed system I have rushed a new update that will permanently maintain backward compatibility for all your shortcodes, even if Zazzle decide to turn off the redirect that they currently have in place. It will also help reduce the strain on their servers caused by that redirecting. This update applies to both the free & premium versions. It is advised you update as soon as possible. Documentation within the plugin & this post has also been updated to match Zazzle’s new string system in regards to products.
What’s different about the premium version?
- Simplified the install: download one file, upload one file
- Simplified use of the ZStore Helper Plugin: easier access on WordPress dashboard
- Open links in new windows already coded
- Image zoom highlights products
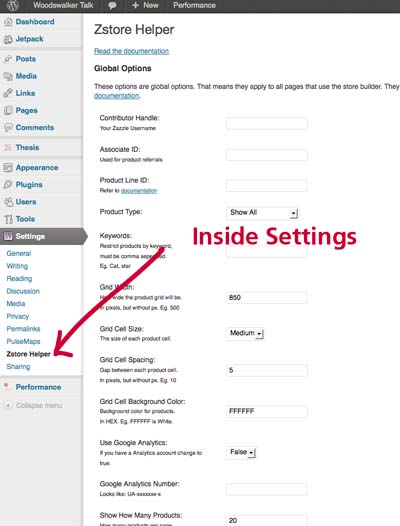
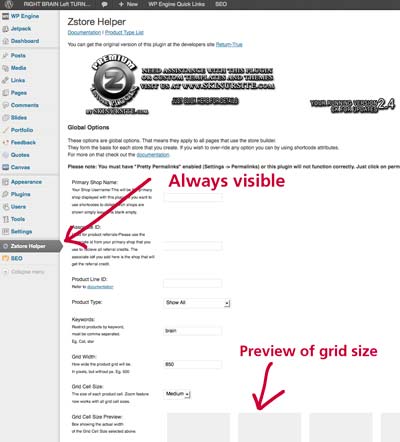
Here’s how the basic plugin looks on the backend and below is the premium plugin. Just a little bit easier to use! Plus, you don’t have to keep going back and forth for the shortcode info. It opens up in a handy window when you click on the highlighted Read the documention.
To compare the premium version to the prior version, here’s a sample from my WoodswalkerTalk site using the ZStore Helper plugin. I think I modified the box to turn that color. If I recall, it was originally blue and clashed with the site.
In contrast, the zoom feature (see in action here) on the premium version does this:
Whichever version you choose, you may want to modify two files, which you can do anytime. These are nice, but optional.
- zstore.php to add your tracking code
- strings.php to revise the error line to include a direct link to your store in case the Zazzle feeds go down. As they sometimes do when Zazzle is making updates on the backend!
Additionally, I simplified the upload of the files after I made my coding changes and sorted all the files into the proper folders. I then zipped them up and loaded them into WordPress directly through Plugins > Add New on the dashboard. If you don’t fight with your FTP the way I fight with mine, you won’t care about that!
Click on this icon to purchase your own copy or the Premium ZStore Plugin!
Bottom Line
Soooooo . . . if you’re going to add the ZStore Helper plugin to several WordPress sites, want to simplify things, or really like the zoom feature, spend the $5 on the premium version. Bill says you can use it on all your own sites. BONUS: he had a few free ones to give away; you might be able to grab one!
Oh, wait, BTW. . .
What about ZSB 1.5? Is it incorporated here? Will it be?
Ummm, no and it probably won’t be. In answer to my question, Paul wrote, No sadly 1.5 may never be compatible with WordPress due to various reasons but the biggest one is due to the product pages.
I have no idea why that is. I just hope now that Zazzle will support both versions when 1.5 is officially released!
***Note***
Do you want a Zazzle store on your blog or website? It’s a pretty easy and effective way to showcase your products OR those of any designers you like. Showcasing your own products is a very good way to sell more of them, of course! And to take advantage of Zazzle’s affiliate program to earn referrals of 15% and additional bonuses up to 17% more. If you want to create your own Zazzle store, you must sign up for Zazzle’s affiliate program and agree to the TOS. To learn more and sign up, click here.
I’ll cover this more in another post, BTW.
Disclosure: I know Bill from Skin Ur Site via interactions with him on a couple of Zazzle-related forums. He kindly provided me with a complimentary early version of this plugin to review and access to subsequent updates.