Someone said it so well. . .
Have you ever wanted to quote someone – maybe on posters you’re creating on Zazzle.com – and wondered how to get copyright permissions? Or if, indeed, you needed permission at all? One resource is the US government: US Copyright Office. That lets you search by works created since 1978. Then what?
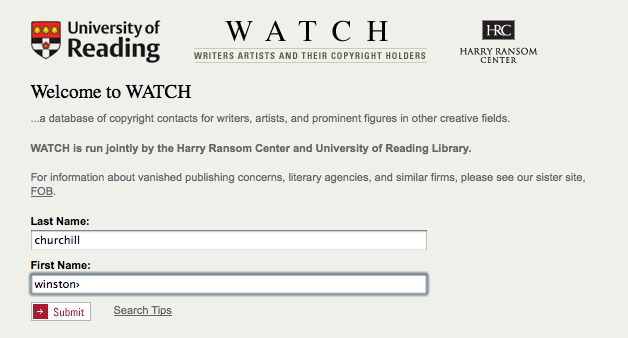
But how about simply conducting a copyright permissions search by typing in an artist’s or writer’s name? Try WATCH!
What is WATCH?
The University of Reading (Reading, England) and the Harry Ransom Center (Austin, TX) together offer a searchable database of copyright contacts for writers, artists and prominent figures in other creative fields. These are the companies who can authorize (license) copyright permissions.
Read the information about the database on their About page. Note the head’s up for totally relying on WATCH as the be-all, end-all of copyright / permission information, but this is a great start.
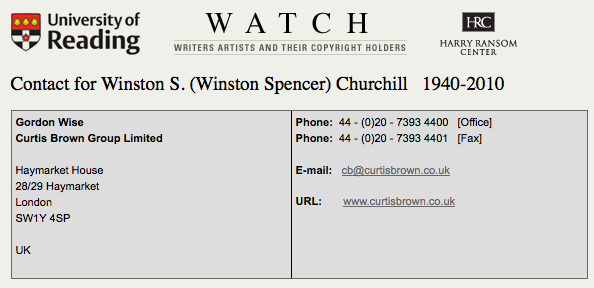
To try it out, I enter Winston Churchill’s name. He was a very quotable person in the 20th century!
The results in the second box indicate with whom I should check before quoting Churchill, especially for commercial use such as for Zazzle designs. (BTW, I have zero idea if they do grant permission or not; I did not contact them.)
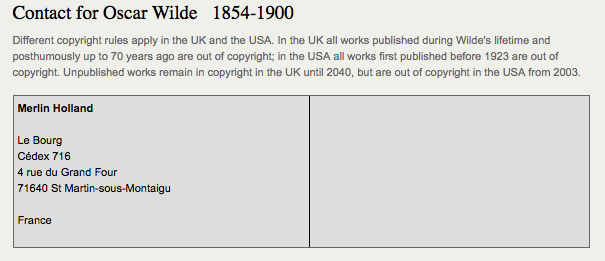
If a search turned up a licensing company, I assume I have to seek permission to use work from that artist or writer. If it turned up blank, I’d think I might be ok, but I learned better with the Oscar Wilde example!
The results for Oscar Wilde are more ambiguous on WATCH because they have notes about differing UK and USA rules AND an address in France! I don’t understand this one at all, I have to say.

I used to believe that if a work pre-dated 1923, it was ok to use. Well, maybe. Maybe not. So, I try to check it I’m going to quote someone. I also double-check the source of a quote – you would not believe how many quotes are falsely attributed to Kurt Vonnegut, for instance!)
I, myself, had some Oscar Wilde quotes removed from Zazzle which was a puzzle. Wilde lived from 1854-1900, so his work would ordinarily have gone into public domain by its age. This was one of the tricky ones! I don’t pretend to understand it, but I believe it has more to do with trademark than copyright. This particular writer’s info is perhaps not fully addressed by the WATCH site. (They caution you for good reasons!)
Since I had products taken down, I did a separate Google search on “Oscar Wilde copyright” and was taken to a website of a licensing company, CMG. The Official Web Site of Oscar Wilde has more info (FAQ) and links back to CMG.
Permission and Zazzle.com
There are differences in using quotes in editorially, commercially and personally, so be sure to check! If you stand to make money utilizing someone else’s words, art, or other creative work, you may very well have to gain permission and possible a licensing agreement. What that entails, you have to find out on an individual basis. If you do pursue it, know that
- You may or may not get permission.
- You may or may not be able to afford the conditions under which you could get permission.
- The cost of not finding out may be even higher, however!
For those of us creating on Zazzle.com: if you have permission to use someone else’s work, you may want to post a notice on your site AND contact Zazzle to show proof of that permission. Zazzle has been known to remove alledgedly offending products without warning and, often, without much recourse for the artist. An ounce of prevention saves a ton of problems later!
On the Zazzle help page,the acceptable content guidelines note: No text or images that infringe on any intellectual property rights including, but not limited to copyrights, trademarks and rights of privacy/publicity. More info about the Zazzle copyright policy may be found on this help page.
There are always people looking out for other artists who will report designs they think infringe on someone else’s rights. (That’s not the ideal protocol, but it happens.) Additionally, licensing companies may do automated searches of the web to look for possible violators. Zazzle undoubtedly has a list of artists, writers, celebrities, companies, etc whose intellectual property may not be added without permission.
If you have ever had something taken down, you know how troubling that may be. This is one way to help yourself stay out of trouble!
As artists and creators ourselves, we should understand this subject from both sides. 🙂






 Colorzilla is a great little tool that sits up at the top of your browser window and lets you take color readings from any point in the browser window.
Colorzilla is a great little tool that sits up at the top of your browser window and lets you take color readings from any point in the browser window.




