Has it happened to you yet?
You open a product on your store – or you go to buy one on someone else’s store and. . . it happens. You are not in Oz anymore and Toto has left town.
Actually, maybe you are in Oz now, because things got weird. Instead of clicking your heels, however, you are pounding your head on the desk.
Zazzle has a new design tool
You know how this works. Zazzle cooks up new stuff and then lets guinea pigs various storekeepers and customers sample the brews on random browser tests. The new design might appear on one browser and not another. Clearing your cache and cookies may get you out of it, or may not.
So, what is the latest version of the design tool? And is it going to be something to look forward to?
So, you know you have the new tool when. . .
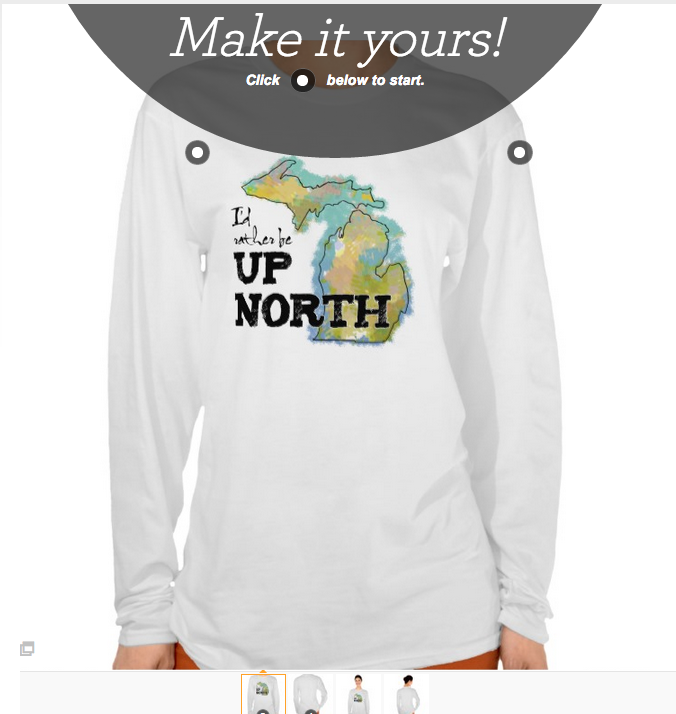
Messages are popping up and down and jumping out from all over the screen. Familiar actions are gone, new ones are in their place. The strangest is the unlabeled pins stuck on the products and the unlabeled circles you will encounter in the design view. Maybe these have a code name, but I’m calling them pins. They look like the pins from the Adobe Photoshop’s Puppet Warp tool. Or from Lightroom’s spot removal pins.
The messages stop popping up after a few seconds and stay gone. In order to determine what to do, you have to test everything. Nothing is labeled until and unless you mouse over it.
It’s like a treasure hunt, but you don’t see little jewels and hats and vials of poison, you see pins that all look alike. There are a lot of opportunities to put objects in position. You’ll see.
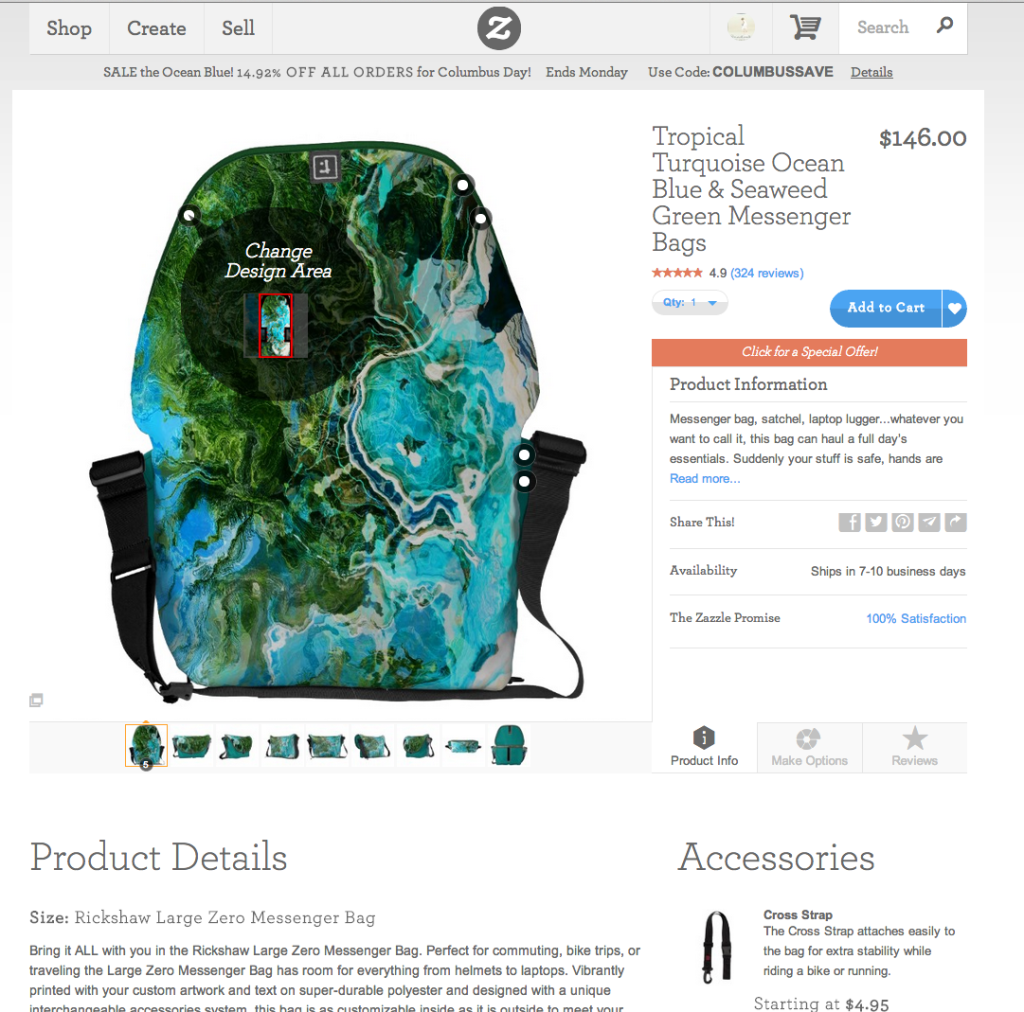
The new tool was initially implemented on mugs and then t-shirts and is being fine-tuned along the way. There may be differences, therefore, when you encounter it! I found out today that Rickshaw messenger bags show it when I decided to share the sale of one on my Pinterest board. Yikes!
The screen immediately began tossing random info at me as you can see by the overlay info in the image below. You can see another of the pop-ups in the t-shirt image at the top of this page.
Watch the use of this tool on video
If you want a peek at how the tool works and it’s not showing on your browser yet, below you will find a long video of me fumbling my way through it. And mind you, I had already seen this tool on t-shirts, so I was not totally new to it! I don’t know how customers will like customizing with this new method, but it adds many steps to the process for designers. I do point out the new way to post a product for sale. You could say it’s hidden.
Zazzle tests all these permutations, so presumably they will get it right in the end.
My feelings will not be hurt if you don’t watch all twenty minutes of this video. Unless you’re from Zazzle – you SHOULD watch it. I believe I constrained myself to one actual swear word (pats self on back).
Note: this screencast is not only long, but also done on software new to me, so it doesn’t have a pretty cover or fancy ending. Oh well.
Was this helpful? Please comment below or share!





 Colorzilla is a great little tool that sits up at the top of your browser window and lets you take color readings from any point in the browser window.
Colorzilla is a great little tool that sits up at the top of your browser window and lets you take color readings from any point in the browser window.




